Difference between revisions of "Template:GearList/doc"
From SpiralKnights
m (→See Also) |
m (→Level 1: Understanding the Templates: icon data prep) |
||
| Line 19: | Line 19: | ||
The following logic explanations describe icons, their inspiration, and how they are designed. | The following logic explanations describe icons, their inspiration, and how they are designed. | ||
| − | {{Showhide|Icons|content= icon | + | {{Showhide|Icons|content= |
| + | :See the [[:Category:GearList images|GearList Images Category]] to keep track of these icons, and use them in the future as needed. I've uploaded potential icons too, for abils that don't exist yet. There are also other "options" in this category. Thus not every image in this category is being used. | ||
| + | |||
| + | :[http://forums.spiralknights.com/en/node/105837?page=1#comment-967452 Forum Node 105837 Comment #93] is the main part of the GearList Feedback thread where we discuss simple colored icons. | ||
| + | |||
| + | '''General Design''': | ||
| + | ---- | ||
| + | :Why use icons at all? Text seems easier to code. Spiral Knights is a highly visual game with lots of data, even if that data is simple, there's a lot of it. Icons. Icons everywhere. Icons allow for compressed data too...once someone knows what an icon means, well, the image takes scare of all those words...so tables can be very compressed when using icons. | ||
| + | |||
| + | :Icons are derived from in-game icons, usually colored [[arsenal]] icons. The simplistic, familiar shapes allow easy scanning of a large table. The simplistic color meanings remain consistent in different column groups, further facilitating visual cues. Amusingly, the arsenal icons are usually divided into enough distinct smaller "shapes" to allow very clear coloring of various well-known abilities, such as "charge time reduction" and so on. | ||
| + | ::[[Perk]]s and "[[Consumables#Ability Boosters|Ability Booster]]s" have heavily influenced the color symbolism in these columns. | ||
| + | |||
| + | :Low/Med/High/VH values etc. Have no bearing on an icon's design, just know that these variables can be changed in the tooltip as needed. An icon is merely an indicator, the tooltip serves to clarify things for new users (and provide details for new and old users) about intensity levels. | ||
| + | |||
| + | '''Why name the icons this way?''' | ||
| + | ---- | ||
| + | :Ability order follows the order of tooltip popupinfo (top to bottom) in-game. | ||
| + | :Other parts of the name attempt to follow consistency so they can be found easily on the wiki and used easily in tables. | ||
| + | <!--=============================== | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | Coloring Icons | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | ===============================--> | ||
| + | '''Why Color the ABILITY column icons with these colors?''' | ||
| + | ---- | ||
| + | :Yellow = Charge Time. Yellow is the color your knight gets when fully charged, and perks follow this too...It is the most central thing of most combat, I think. Center center center...self and soul. Glowing light. Focus. And whaddaya know, perks use the word "Focus" to mean CTR too. Dat logic. | ||
| + | :::Relevant "Real" Icons: | ||
| + | ::::[[File:Sword Focus.png|36px]] | ||
| + | |||
| + | |||
| + | :Red = DMG = threat = be obvious. DMG buffs are red, your knight gets red rings when dmg is buffed...perks follow this behavior, but it's more firey yellowy/orangey/reddish than RED red. Anyway... DMG power is influenced by how the knight enforces their actions. What part of an item enables a knight to...play the game really? - so it is usually a large area on the outside of the item, or the part that does the pewpew or the boom boom or the slash slash. | ||
| + | |||
| + | |||
| + | :Blue = Attack Speed. Perks use blue to indicate speed in general (MS and AS). I figure fighting with "perfect speed" takes some smarts and finesse, so it's closer to the inside, but not as central as CTR since it's used more often and doesn't require as much focus. For weapons, put it on the part that determines AS the most. Handles, or how the weapon is held and used, basically. You can have a fatty hold a thin light sword incorrectly, they'll be as slow with it as they would with a broadsword. | ||
| + | |||
| + | |||
| + | :Orange = Movement Speed. This matches the color you get when you're MSI is boosted (orange thrashing vapor tendril things). It's also the color of the runner guy in the MS icon itself, whether it's a buff or a debuff. Perks don't follow this color...they just use blue for speed in general I guess. | ||
| + | |||
| + | '''Why color Weapon (HANDGUN) icons this way?''' | ||
| + | :Blue = AS = on handle for attack speed (the perfect gun's limit is how fast you click = pull trigger) | ||
| + | |||
| + | :Red = DMG = on the barrel for attack. Barrel gets this color because it's the most aggressive-looking part of a gun. I mean people write songs about staring down the barrel of a gun, and you see it in televised entertainment quite frequently...you get my point. | ||
| + | |||
| + | :Yellow = CT = on the last remaining bit for charging up. Makes sense too, where's that energy gonna balance itself with your knight's focus anyway? Backing up the attack of course! Yellow would work on handle, for sure, but then blue wouldn't make sense anywhere else to me. Maybe barrel...naw. That's too realistic for game logic. I mean barrel even influences range and spread and *rambles on.* | ||
| + | <!--=============================== | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | Coloring Icons/Armor Abils | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | ===============================--> | ||
| + | '''Why color Armor (UNIFORM BONUSES) icons this way?''' | ||
| + | |||
| + | :Blue = I figure this takes some smarts and finesse, so it's closer to the inside of a knight than the outside, but not as central as CTR since it's used more often (and therefore more "outside" and doesn't require as much focus. | ||
| + | |||
| + | :Red = DMG is influenced by how the knight enforces their actions. what part of an item enables a knight to...play the game really? - so it is usually a large area on the outside of the item. There are two things that matter the most to the general community in sk - how sexy you are, and how much damage you can deal. Another reason large icon parts are red. | ||
| + | |||
| + | :Yellow = CTR... | ||
| + | |||
| + | :Orange = MSI. Picked things on the extremities - aerodynamics like curves and fins and such. You also moves your arms (shoulder area) a lot when you run. | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | }} | ||
<br/><br/><br/><br/> | <br/><br/><br/><br/> | ||
<!--=============================== | <!--=============================== | ||
| Line 32: | Line 106: | ||
===============================--> | ===============================--> | ||
| + | |||
===Level 2: Populating the Templates=== | ===Level 2: Populating the Templates=== | ||
---- | ---- | ||
Revision as of 00:14, 22 December 2014
Contents
Usage
To organize combat items for searching, comparison, and general knowledge. This template is part of a large system of templates - so read this documentation carefully before making changes. There is a template for Armor, Helmets, Shields, Trinkets, Bombs, Handguns, and Swords. These are all related to each other with icon symbolism, several #switch templates, and header-sortable table behavior. I consider the total usage (using and editing) difficulty of this "template system" to be in three levels - the first being the easiest, and the last being the "hardest" in that it is "risky" and can "break" the system. But an editor should be able to use this template and change it easily after reading this documentation. I hope. Grab some popcorn and settle in, because it's a big read!
Level 1: Understanding the Templates
The following Note is on every page that uses one of these lists (implemented by placing {{Note-GearList}} in the page code). It explains the general behavior of the template for users who may be unfamiliar with it:
The following logic explanations describe icons, their inspiration, and how they are designed.
- See the GearList Images Category to keep track of these icons, and use them in the future as needed. I've uploaded potential icons too, for abils that don't exist yet. There are also other "options" in this category. Thus not every image in this category is being used.
- Forum Node 105837 Comment #93 is the main part of the GearList Feedback thread where we discuss simple colored icons.
General Design:
- Why use icons at all? Text seems easier to code. Spiral Knights is a highly visual game with lots of data, even if that data is simple, there's a lot of it. Icons. Icons everywhere. Icons allow for compressed data too...once someone knows what an icon means, well, the image takes scare of all those words...so tables can be very compressed when using icons.
- Icons are derived from in-game icons, usually colored arsenal icons. The simplistic, familiar shapes allow easy scanning of a large table. The simplistic color meanings remain consistent in different column groups, further facilitating visual cues. Amusingly, the arsenal icons are usually divided into enough distinct smaller "shapes" to allow very clear coloring of various well-known abilities, such as "charge time reduction" and so on.
- Perks and "Ability Boosters" have heavily influenced the color symbolism in these columns.
- Low/Med/High/VH values etc. Have no bearing on an icon's design, just know that these variables can be changed in the tooltip as needed. An icon is merely an indicator, the tooltip serves to clarify things for new users (and provide details for new and old users) about intensity levels.
Why name the icons this way?
- Ability order follows the order of tooltip popupinfo (top to bottom) in-game.
- Other parts of the name attempt to follow consistency so they can be found easily on the wiki and used easily in tables.
Why Color the ABILITY column icons with these colors?
- Yellow = Charge Time. Yellow is the color your knight gets when fully charged, and perks follow this too...It is the most central thing of most combat, I think. Center center center...self and soul. Glowing light. Focus. And whaddaya know, perks use the word "Focus" to mean CTR too. Dat logic.
- Red = DMG = threat = be obvious. DMG buffs are red, your knight gets red rings when dmg is buffed...perks follow this behavior, but it's more firey yellowy/orangey/reddish than RED red. Anyway... DMG power is influenced by how the knight enforces their actions. What part of an item enables a knight to...play the game really? - so it is usually a large area on the outside of the item, or the part that does the pewpew or the boom boom or the slash slash.
- Blue = Attack Speed. Perks use blue to indicate speed in general (MS and AS). I figure fighting with "perfect speed" takes some smarts and finesse, so it's closer to the inside, but not as central as CTR since it's used more often and doesn't require as much focus. For weapons, put it on the part that determines AS the most. Handles, or how the weapon is held and used, basically. You can have a fatty hold a thin light sword incorrectly, they'll be as slow with it as they would with a broadsword.
- Orange = Movement Speed. This matches the color you get when you're MSI is boosted (orange thrashing vapor tendril things). It's also the color of the runner guy in the MS icon itself, whether it's a buff or a debuff. Perks don't follow this color...they just use blue for speed in general I guess.
Why color Weapon (HANDGUN) icons this way?
- Blue = AS = on handle for attack speed (the perfect gun's limit is how fast you click = pull trigger)
- Red = DMG = on the barrel for attack. Barrel gets this color because it's the most aggressive-looking part of a gun. I mean people write songs about staring down the barrel of a gun, and you see it in televised entertainment quite frequently...you get my point.
- Yellow = CT = on the last remaining bit for charging up. Makes sense too, where's that energy gonna balance itself with your knight's focus anyway? Backing up the attack of course! Yellow would work on handle, for sure, but then blue wouldn't make sense anywhere else to me. Maybe barrel...naw. That's too realistic for game logic. I mean barrel even influences range and spread and *rambles on.*
Why color Armor (UNIFORM BONUSES) icons this way?
- Blue = I figure this takes some smarts and finesse, so it's closer to the inside of a knight than the outside, but not as central as CTR since it's used more often (and therefore more "outside" and doesn't require as much focus.
- Red = DMG is influenced by how the knight enforces their actions. what part of an item enables a knight to...play the game really? - so it is usually a large area on the outside of the item. There are two things that matter the most to the general community in sk - how sexy you are, and how much damage you can deal. Another reason large icon parts are red.
- Yellow = CTR...
- Orange = MSI. Picked things on the extremities - aerodynamics like curves and fins and such. You also moves your arms (shoulder area) a lot when you run.
Level 2: Populating the Templates
The game has suddenly updated with new armor items, or something. We need to add them to the appropriate list. Here's what the values mean, and where they should go:
Level 3: Updating the Templates with New Values
The game has suddenly updated with new helmet items, or something. They have stat values and intensity levels of abilities that we've never seen before. Here's how to get them into the template smoothly, so they can be sorted in with the older items:
A fundamental thing to remember: tables sort the lowest numerical value to the top first. I've looked, and as far as I can tell, there's not a simple way to just reverse it without internal span stuff. But we are using icons - which actually makes this easier!
To permit flexibility in a changing game, the template is designed to sort via numbers while showing icons. These numbers seem to be "huge" numbers...do they signify damage or resistance values in-game? Nay! They are a system of placeholder values so that new values (which could show up with a game update, and have before many times) can be added without disrupting an entire numerically sorted column. This also saves a small amount of space in the templates that use them, at least until we see every possible intensity level of ability type and combination. These "placeholder" numbers have no numerical value in relation to combat statistics in-game.
Italicized things are just examples of future slots that can be filled with this placeholder system.
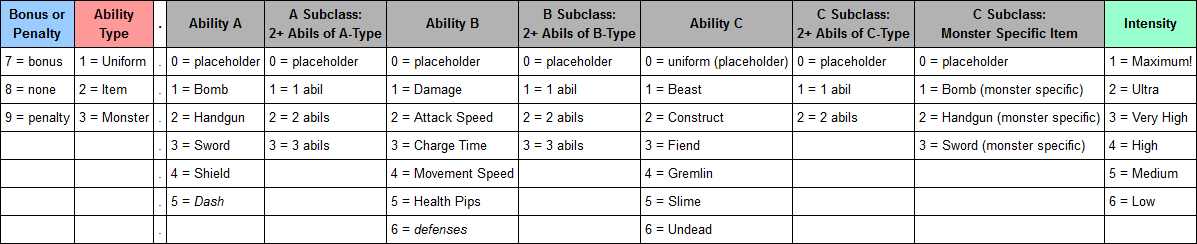
For the number placeholder "##.#####" each column in the table below corresponds to a digit in this "big number," left to right:
1) Use 0 for a placeholder if the field doesn't apply at all to the relevant item. This allows the "ability types" to sort together better if they're in a single column.
- These interrelated "placeholder values" might seem redundant when it comes to certain placeholder values, but in a world where templates are dynamic, we want to keep the possibility of merging columns and templates together as time goes on. This number sorting system permits some flexibility for these changes - meaning that the data entries can stay the same while editors change the display. although such a change would likely require changes to the list entry, which would be quite disruptive as time goes on and I wouldn't recommend it.
2) We just use 7 and 9 for the buffs/debuffs because they are very different values, easy to see when working with large amounts of data that just blurs together after a while...using negative and positive abilities royally screws up a sortable table if you want to keep the intensities in the same order for both buffs and debuffs, at least when the table is set up like this. 7 is less than 9, so it's a "positive" ability and sorts to the top first...so above 9, so, above negative abilities (negative abilities are penalties).
- 8 is just a blankspace separator, so that negative and positive abilities are clearly separated in the table, with any armor items that don't have abilities of any kind between items that have bonuses and penalties. This only applies to a table that has a single column for all abilities, and has a bad effect on a table with multiple ability columns. Currently, with a multi-column table, |=<span style="display: none;">9999</span> is in place ... 9999 is being used instead of 8. So change the 99999 value to 800.0000 if using a single column. Which I don't recommend but yeah, I like being flexible!
3) Keep in mind that negative and positive levels of intensity are determined earlier in the placeholder sequence, with 1 or 9 in the first column, so keep using 1-6 for intensity, no matter if they are penalties or bonuses :D
4) For health, intensity is a bit weird, just calibrate the "low-max" values to existing HP-unusual items and make sure the tooltip is clear and succinct.
5) For monster bonuses that have a limitation to an item type (like only handguns get a bonus and such), ignore the first weapon value placeholder, make it 0, and only use the slot near the end, labelled "Ability C Subclass: Monster Specific Item."
6) For double or triple or even more abilities of the same type, the other columns lose some sorting integrity. To keep things at least at least somewhat consistent, use the name and intensity of the first ability type listed in the tooltip in-game. So use MSI for Black Kat and so on.
7) There's plenty of room if different kinds of penalties are put into the game later. Oh, yeah we don't really see Ultra. If we ever do, it has a placeholder - so things can be updated easily.
8) In general, the "Ability Type" values have priority Monster > Item Type > Uniform, since terminology can get a little weird, I mean really, some monster abils are uniform, but wholistically (including weapon bonuses like Wild Hunting Blade), it's best to think about this column in this manner.
You see how it all works wonderfully with things that don't exist yet? Oh well in case you don't, here's a few examples in action:
Examples:
A value of 93.00103105 means:
- Penalty...one ability of this type...uniform...no specific items affected...damage penalty...vs fiends...medium
- This number applies to Armor of the Fallen and Crown of the Fallen.
- Some Specificity:
- 9 = penalty
- 3 = monster
- 0 = placeholder, does not apply
- 0 = placeholder, does not apply
- 1 = damage affected
- 0 = placeholder, does not apply
- 3 = monster type Fiend
- 1 = only one ability of this type
- 0 = placeholder, does not apply (ability is technically uniform)
- 5 = intensity level of: Medium
If your defenses were affected (like fiends dealt more damage to you), then the number would probably be 93.00603105, using the italicized potential in the "Ability B" column.
A value of 72.23300006 means:
- Bonus...item...handgun...3 abilities...first ability is CTR...first ability is low level...
- This number applies to several of the new 5* gunner items which feature handgun CTR, ASI, and DMG.
- notice how the "Ability A Subclass" overrides the rest of the placeholders with 0s. This should help sorting if the above 6) is maintained.
- This number applies to several of the new 5* gunner items which feature handgun CTR, ASI, and DMG.
See Also
Forum Node 105837 contains feedback and other user contributions for this enormous project. Thank you all for your time and effort.
![]() GearList Images - all images used in this template system except for actual icons of gear items. Not all images in this category are being used at the moment - some of them are "in preparation for potential future things" or "options."
GearList Images - all images used in this template system except for actual icons of gear items. Not all images in this category are being used at the moment - some of them are "in preparation for potential future things" or "options."
Standard Wiki Templates:
Structural Templates (universal in the system):
These templates are used in every GearList in the system:
Structural Templates (specific per item type):
These templates are very structural, but not universally used in every GearList:
- ListAbilities - for Armor, Helmet, Shield item lists
List Templates:
- Template:ArmorList
- Template:ArmorList/start
- Template:ListAbilities/Armor - uses specific Armor icons
- Template:ListDefense/normal/armor - uses specific Armor icons
- Template:ListDefense/elemental/armor - uses specific Armor icons
- Template:ListDefense/piercing/armor - uses specific Armor icons
- Template:ListDefense/shadow/armor - uses specific Armor icons
- Template:ListStatus/Curse/armor - uses specific Armor icons
- Template:ListStatus/Fire/armor - uses specific Armor icons
- Template:ListStatus/Freeze/armor - uses specific Armor icons
- Template:ListStatus/Poison/armor - uses specific Armor icons
- Template:ListStatus/Shock/armor - uses specific Armor icons
- Template:ListStatus/Sleep/armor - uses specific Armor icons
- Template:ListStatus/Stun/armor - uses specific Armor icons
- Editors: I'd love to be able to merge these into two templates: Template:ListDefense and Template:ListStatus for all items, but I can't seem to get the "switch of a switch of a switch" to work correctly. Implementing this merge would be a snap, cause all you'd have to do is edit the relevant Gearlist template's {{{ListDefense|type}}} fields...
- Template:ArmorList/start
Associated Templates:
These templates support this template system, but are not directly part of the template system:
- Template:Note-GearList
- Template:Clearleft
- Template:GearList image - used to tag images for easier changes/updates in the GearList Template System.